Curso de PHP – Trabalhando com Formulários HTML
Formulários HTML
Um formulário web é uma página (ou parte de uma página) que contém elementos usados para coletar informações fornecidas pelo usuário, como caixas de texto, listas de seleção de opções, checkboxes e botões de ação.
Um formulário é delimitado pelos marcadores <form> e </form>. Abaixo temos a sintaxe básica para criação de um formulário HTML simples:
- name é o nome do formulário, que pode ser usado para referenciá-lo em una função, por exemplo.
- action indica o script que deverá efetuar o processamento dos dados inseridos no formulário. Em nosso caso, será um script em PHP.
- method é o método de envio dos dados para o servidor web onde está o script de processamento. Pode ser GET ou POST.
- enctype permite definir o formato com que os dados serão codificados antes de serem enviados ao servidor http. Somente é válido quando o método de envio for POST.
Métodos GET e POST
Há duas formas que o navegador do cliente pode usar para enviar os dados do formulário ao servidor: GET e POST. Ao enviar as informações, o navegador as codifica usando um esquema denominado Codificação de URL (URL Encoding). Nesse esquema, os dados a serem enviados são agrupados em pares contendo um nome e um valor, separados por um caractere &.
Por exemplo, ao enviar dados de nome, sobrenome e idade de um usuário coletados de um formulário, esses dados seriam agrupados assim:
nome=Fabio&sobrenome=dos+Reis&idade=38
Note que é usado um caractere “+” no lugar do espaço entre as palavras “dos” e “Reis”; outros caracteres especiais são substituídos por valores hexadecimais. Após essa codificação, a informação é então enviada ao servidor usando um dos métodos citados.
O método de envio GET é limitado a 1024 caracteres no envio de dados, e o método POST não possui limite. Além disso, o método GET envia os dados anexados ao nome do script que foi passado para o parâmetro ACTION, sendo que esses dados (campos e valores) são posicionados após um caractere ? na barra de endereços do navegador, seguindo o nome do script.
Claramente esse método não é muito seguro, pois pode expor dados dos usuários durante o envio – por exemplo, uma senha pode ficar claramente visível ao usar esse método. Já no método POST os dados são enviados cabeçalhos HTTP da mensagem e, portanto, é mais seguro e é o método recomendado.
O PHP fornece um array associativo de nome $_POST que permite acessar os dados enviados usando o método POST.
Controles de Formulários HTML
Seguindo a tag <form> indicamos os dados que o usuário deve fornecer e o tipo de cada informação. Os dados são inseridos em elementos do formulário (controles), com o uso da tag <input>. A sintaxe para uso da tag <input> é a seguinte:
<input type=“tipo” name=“nome” value=“valor_inicial” size=“tamanho” maxlength=“caracteres” checked>
Os parâmetros da tag input são os seguintes:
- name: Identificação do campo.
- value: valor iniccial do campo; é opcional, exceto para os tipos CHECKBOX e RADIO
- size: tamanho do controle; para os tipos TEXT e PASSWORD indica o n° de caracteres que aparecem no campo
- maxlength: número máximo de caracteres que podem ser digitados no campo; válido somente para TEXT e PASSWORD.
- checked: define se um campo deve estar marcado inicialmente, sendo válido para os tipos CHECKBOX e RADIO.
- type: O parâmetro type define o tipo de campo a ser utilizado para entrada de dados.
Os principais tipos de controles são descritos a seguir:
- text: controle de texto de linha única
- password: caixa de senha.
- textarea: controle de texto multilinhas (multiline)
- checkbox: campo que permite escolher opções clicando em caixas de verificação
- radio: campo que permite escolher uma entre várias opções clicando em um botão de rádio
- hidden: campo que não é visível para o usuário, e que é usado para o envio de dados para o servidor sem que o usuário interfira
- submit: Botão de envio do formulário
- reset: Botão para “zerar” o formulário, limpando todos os campos e restaurando seus valores iniciais
- file: Campo usado para o envio de arquivos.
- select: Caixa de listagem drop-down que permite listar várias opções, das quais o usuário pode selecionar uma ou mais.
Vamos ver alguns exemplos do uso desses controles em um formulário HTML:
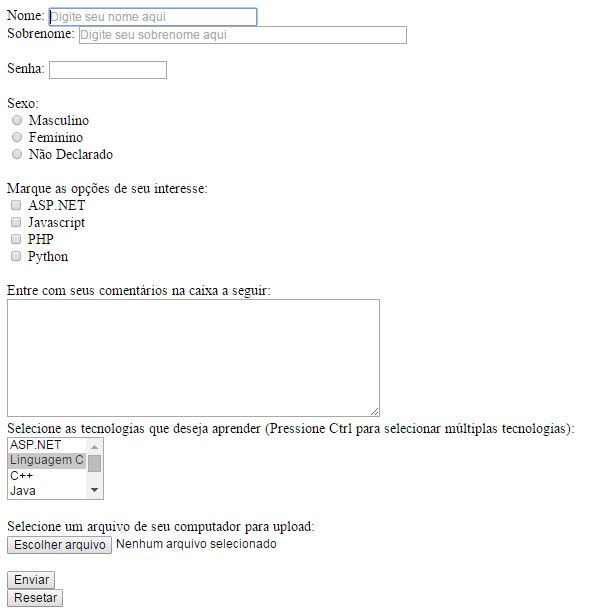
<!DOCTYPE html> <html lang="pt=br"> <head> <title>Formulários Web e PHP</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <form name="cadastro" action="processa.php" method="POST" accept-charset='UTF-8'> <label>Nome:</label> <input type="text" name="nome" size="30" placeholder="Digite seu nome aqui" autofocus /><br> <label>Sobrenome:</label> <input type="text" name="sobrenome" size="50 placeholder="Digite seu sobrenome aqui"/><br> <br> <label>Senha:</label> <input type="password" name="senha" size=15 required><br> <br> Sexo: <br> <input type="radio" name="sexo" value="M"> Masculino<br> <input type="radio" name="sexo" value="F"> Feminino<br> <input type="radio" name="sexo" value="N"> Não Declarado<br> <br/> Marque as opções de seu interesse:<br/> <input type="checkbox" name="linguagens[]" value="ASP"> ASP.NET<br> <input type="checkbox" name="linguagens[]" value="JavaScript"> Javascript<br> <input type="checkbox" name="linguagens[]" value="PHP"> PHP<br> <input type="checkbox" name="linguagens[]" value="Python"> Python<br> <br/> Entre com seus comentários na caixa a seguir:<br> <textarea rows="8" cols="50" name="comentarios"></textarea><br> Selecione as tecnologias que deseja aprender: (Segure a tecla Ctrl para selecionar mais de uma tecnologia)<br/> <select name="tecnologias[]" multiple> <option value="ASP">ASP.NET</option> <option value="C" selected>Linguagem C</option> <option value="C++">C++</option> <option value="Java">Java</option> <option value="PHP">PHP</option> <option value="Python">Python</option> <option value="Ruby">Ruby</option> </select><br> <br> Selecione um arquivo de seu computador para upload:<br> <input type="file" name="arquivo"/><br> <br> <input type="submit" name="submit" value="Enviar" /><br> <input type="reset" name="reset" value="Resetar" /><br> </form> </body> </html> |
O código anterior produz a seguinte página web:

Ao clicarmos no botão Enviar os dados do formulário são enviados para processamento pelo script indicado no parâmetro ACTION da tag <form>. Em nosso exemplo, a página apresentará um erro, pois ainda não codificamos o script, de nome “processa.php“, mas é possível ver na barra de endereços do navegador o script sendo chamado:
![]()
É isso aí! Nesta lição revisamos a criação de formulários web simples para coleta de informações fornecidas pelo usuário. Na próxima lição vamos aprender a codificar o script PHP que vai receber essas informações e processá-las no servidor.
Até mais!





Bom dia Fábio.
Você vai dar continuedade a está aula do formulário, no caso a parte que recebe os dados do formulário como upload de arquivos etc…
Sim Heberton, estou um pouco atrasado por conto das festas de fim de ano, mas já já vou publicar a continuação. Abraço!