Exibindo mensagens em um display LCD com Arduino
Como exibir mensagens em um display LCD com Arduino
Neste tutorial vamos abordar o acionamento de um display LCD com Arduino. Iremos exibir uma mensagem fixa no display LCD, e para isso faremos uso da biblioteca LiquidCrystal.
Neste projeto vamos utilizar um display LCD 16×2 (16 caracteres e duas linhas) paralelo, mas ele pode ser facilmente adaptado para outros modelos de displays, como 20×2 ou 16×4, por exemplo.
A imagem abaixo mostra um display LCD típico, de 16 caracteres por 2 linhas:

Display LCD paralelo
O display LCD que utilizaremos é um bastante comum, que possui 16 pinos, cujas funções são sumarizadas na tabela seguinte:
| Pino | Função | Descrição |
| 1 | GND | GND (0v) |
| 2 | Vcc | Alimentação do display (5V) |
| 3 | V0 | Controle de Contraste |
| 4 | RS | Register Select: seleciona registrador de comandos em nível baixo e registrador de dados em nível alto. |
| 5 | R/W | Modo de leitura ou escrita. Nível baixo escreve no registrador; em nível alto, lê do registrador. |
| 6 | E | Enable: Habilita o envio de dados para os registradores |
| 7-14 | D0-D7 | Pinos de Dados |
| 15 | A | Luz de fundo (+5V) |
| 16 | K | Luz de fundo (GND) |
Você pode obter informações mais detalhadas sobre o funcionamento de um display LCD clicando aqui.
Biblioteca LiquidCrystal
A biblioteca LiquidCrystal permite controlar um display LCD que seja compatível com o driver Hitachi HD44780, o qual é muito comum e fácil de se encontrar.
Na seção de código, mais à frente no artigo, vamos explicar a função de alguns dos métodos dessa biblioteca que serão empregados na programação do sketch.
Lista de componentes
Para esse projeto simples vamos precisar dos seguintes componentes:
- 1 Arduino Uno ou Mega
- 1 Display LCD 16×2 (ou 16×4 ou 20×2)
- 1 Potenciômetro de 10kΩ
- 1 Resistor de 220Ω
- 1 matriz de contatos
- Fios e jumpers
Circuito
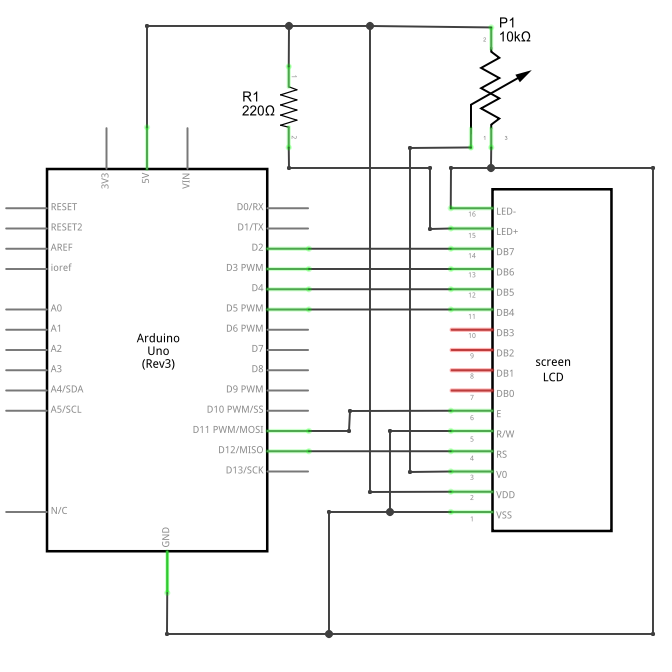
O diagrama esquemático a seguir mostra o circuito que iremos construir:

Código e funcionamento
// Incluir a biblioteca LCD: #include <LiquidCrystal.h> // Inicializar a biblioteca com os números dos pinos digitais LiquidCrystal lcd(12, 11, 5, 4, 3, 2); void setup() { // Configurar o número de colunas e linhas do LCD: lcd.begin(16, 2); // Texto a ser mostrado no LCD (texto fixo): lcd.print("Fabio dos Reis"); } void loop() { // Posicionar o cursor na coluna 0 e linha 1 (segunda linha): lcd.setCursor(0, 1); // Imprimir contagem de segundos decorridos: lcd.print(millis() / 1000); } |
Como podemos ver, o código para o display LCD com Arduino é bem simplificado, por conta da utilização da biblioteca LiquidCrystal. A primeira instrução é justamente importar a biblioteca para o sketch, e logo na sequência a instanciamos passando como parâmetros os números dos pinos digitais que serão utlizados no programa.
Na rotina de setup inicializamos o objeto lcd criado com o método begin(), que recebe dois argumentos: número de caracteres do display (colunas) e número de linhas. Se seu display for diferente do utilizado aqui, altere esse comando de acordo com o número de linhas e colunas utilizado.
Ainda na rotina de setup invocamos o método print(), passando como parâmetro a mensagem que será exibida no display. Como se trata de uma mensagem fixa, essa instrução pode ser colocada aqui. Ela será exibida, por padrão, na primeira linha do display LCD.
Na rotina de loop, executaremos duas instruções:
- método setCursor(0,1); – Posiciona o cursor na coluna 0 (primeira coluna) e linha 1 (segunda linha) do display.
- lcd.print(millis() / 1000); – Mostra a contagem do tempo decorrido, em segundos, a partir do momento em que o Arduino é energizado. A função millis() retorna o número de milissegundos desde que o Arduino começou a rodar o programa atual. Dividimos o número retornado por 1000 para obter o resultado em segundos.
Testando o circuito
Veja a seguir o circuito exibindo as mensagens programadas no sketch criado:
Veja que meu nome aparece na primeira linha do display, conforme configurado na seção de setup do código, ao passo que na segunda linha é exibida a contagem de segundos a partir do momento em que o circuito é energizado.
No próximo tutorial vamos mostrar mais funções da biblioteca LiquidCrystal, que nos permitirão controlar o display LCD de inúmeras maneiras, por exemplo fazendo com que o texto exibido se desloque pelo display, ou ainda limpando a tela para exibição de caracteres diferentes.





Escreva um comentário