Curso de JavaScript – Método getElementById()
Método getElementById()
O método getElementById() permite obter um elemento do documento a partir de seu atributo ID especificado.
É um método importante e muito empregado para obter informações ou manipular um elemento em um documento HTML. É suportado atualmente por todos os navegadores mais comuns.
Este método retorna o valor null se nenhum elemento com o id especificado for encontrado.
Sintaxe:
document.getElementById("ID");
Onde o parâmetro ID é o valor do atributo id do elemento que desejamos obter.
Uma observação importante: o atributo ID é uma string case-sensitive, ou seja, que diferencia maiúsculas de minúsculas.
Como trabalhar com a propriedade value
Podemos utilizar a propriedade value para obter e manipular o valor inserido em um controle como textbox, password, textarea ou outros controles específicos em um formulário:
var item = document.getElementById("id-controle");
// Para verificar o valor:
console.log(item.value);
Podemos modificar o valor do controle por meio da propriedade value também:
item.value = "Novo valor atribuído";
Como trabalhar com a propriedade innerHTML
Podemos também obter ou modificar o valor presente em um elemento fora de um formulário, como um parágrafo <p> ou <span>, usando a propriedade innerHTML:
1 – Ler o valor de um elemento de id ID_elemento:
var x = document.getElementById("ID_elemento").innerHTML;
2 – Modificar o valor de um elemento de id ID_elemento:
document.getElementById("ID_elemento").innerHTML = "Novo valor";
Exemplos
Exemplo 01
Capturamos o texto digitado em uma caixa de texto do tipo input box e realizamos algumas ações sobre esse valor:
- Exibir uma mensagem em uma caixa de alerta
- Copiar o valor dessa caixa de texto para outra caixa de texto
- Escrever o valor no corpo da página, usando um elemento <span> e a propriedade innerHTML do objeto.
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>getElementById JavaScript</title>
<meta charset="UTF-8">
<script>
function mensagem() {
var valorNome = document.getElementById("idNome").value;
// Exibir mensagem em caixa de alerta:
alert("Bem-vindo, " + valorNome);
// Copiar valor de uma caixa de texto para outra:
document.getElementById("idNomeDigitado").value = document.getElementById("idNome").value;
// Escrever na página (usando conteiner span):
document.getElementById("mostraValor").innerHTML = "Muito bem, " + valorNome + " !";
}
</script>
</head>
<body>
<p>Usando JavaScript getElementById</p>
<form name="teste" method="GET" >
<input type="text" name="nome" id="idNome"><br>
<input type="text" name="nomeDigitado" id="idNomeDigitado">
<button type="button" name="botao" id="idBotao" onclick="mensagem();">Clique Aqui</button>
</form>
<p><span id="mostraValor"></span></p>
</body>
</html>
Exemplo 02
Alteramos a cor de um elemento da página pressionando botões. Para isso vamos alterar as propriedades style.color, style.backgroundColor e style.borderBottom do elemento. Para isso criaremos duas funções distintas, mudaCor() e mudaCorFundo():
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>Exemplo getElementById</title>
<meta charset="UTF-8">
<script>
estado = 0;
function mudaCor(cor) {
var elemento = document.getElementById("item");
elemento.style.color = cor;
}
function mudaCorFundo(cor) {
var elemento = document.getElementById("item");
if (estado == 0) {
elemento.style.backgroundColor = "lightblue";
elemento.style.borderBottom = "3px solid purple";
estado = 1;
}
else {
elemento.style.backgroundColor = "white";
elemento.style.borderBottom = "none";
estado = 0;
}
}
</script>
</head>
<body>
<p>Se inscreva no canal da <span id="item">Bóson Treinamentos em Tecnologia</span>!</p>
<button onclick="mudaCor('green');">Verde</button>
<button onclick="mudaCor('magenta');">Magenta</button>
<br><br>
<button onclick="mudaCorFundo('blue');">Cor de fundo Azul</button>
</body>
</html>
Exemplo 03
Vamos criar um script que permite calcular o quadrado de um número digitado em uma caixa de input, exibindo o resultado em outra caixa de input e também no corpo da página:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>getElementById JavaScript</title>
<meta charset="UTF-8">
<script>
function calculaQuadrado() {
var valor = document.getElementById("idNumero").value;
// Calcular quadrado e inserir valor calculado na caixa de texto adequada:
var quadrado = valor * valor;
document.getElementById("idCalculado").value = quadrado
// Escrever na página (usando conteiner span):
document.getElementById("calculaValor").innerHTML = "O quadrado calculado é " + quadrado + " .";
document.getElementById("numeroDigitado").innerHTML = "O quadrado de " + valor + " é: ";
// Para testes apenas:
console.log(idNumero.value);
}
</script>
</head>
<body>
<h2>Calcular o quadrado de um número</h2>
<form name="formTeste" method="GET" >
<input type="text" name="numero" id="idNumero"><br><br>
<button type="button" name="botao" id="idBotao" onclick="calculaQudrado();">Calcular Quadrado!</button><br><br>
<label for="idcalculado"><span id="numeroDigitado"></span></label>
<input type="text" name="valorQuadrado" id="idCalculado">
</form>
<p><span id="calculaValor"></span></p>
</body>
</html>
Exemplo 04
Agora vamos trabalhar com uma caixa de cores (HTML5), que nos permitirá selecionar as cores do texto e de fundo a serem aplicadas em um conteiner <span>:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<title>Exemplo getElementById</title>
<meta charset="UTF-8">
<script>
estado = 0;
function mudaCores() {
var elemento = document.getElementById("item");
var cor = document.querySelector("#paletaCor");
var corFundo = document.querySelector("#paletaCorFundo");
if (estado == 0) {
elemento.style.color = cor.value;
elemento.style.backgroundColor = corFundo.value;
elemento.style.border = "3px solid purple";
elemento.style.fontSize = "200%";
estado = 1;
}
else {
elemento.style.color = "black";
elemento.style.backgroundColor = "white";
elemento.style.border = "none";
elemento.style.fontSize = "100%";
estado = 0;
}
}
</script>
</head>
<body>
<p>Se inscreva no canal da <span id="item">Bóson Treinamentos em Tecnologia</span>!</p>
<label for="paletaCor">Cor do texto:</label>
<input type="color" value="#0000ff" id="paletaCor">
<label for="paletaCorFundo">Cor do fundo:</label>
<input type="color" value="#0000ff" id="paletaCorFundo">
<br><br>
<button onclick="mudaCores();">Aplica Cores Selecionadas</button>
</body>
</html>
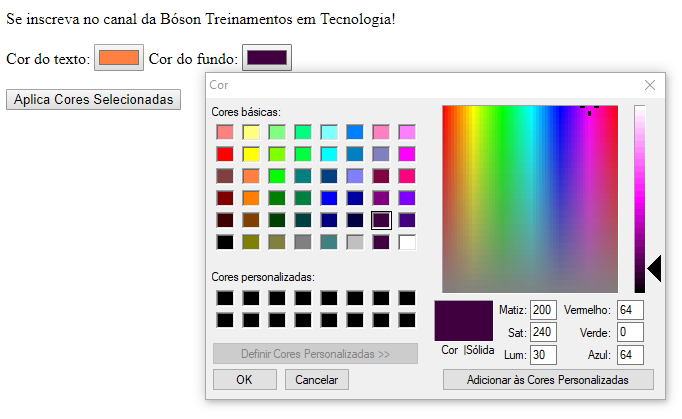
Visualização:

Usando o método getElementById e caixa de Cores HTML para alterar cor de texto
Note que usamos um novo método: document.querySelector(). Este método permite ler um elemento HTML, recebendo como parâmetro um seletor CSS – no caso, usamos o ID da caixa de cores (elemento color). Se for usado o método getElementById() obteremos o mesmo resultado aqui – tente alterar o método para testar!
Falaremos de forma mais aprofundada sobre o querySelector() em outra lição.




Bom dia, Rapaz parabéns!!! Sua didática é fantástica. Não sou da área tecnológica, contudo pretendo desenvolver um site e um APP para mim, desta maneira resolvi inciar pelo básico, ou seja, lógica de programação; estou curtindo muito suas aulas espero que me ajude! Enfim…Pretendo contribuir com o seu projeto no próximo mês (pois neste , estou pagando por um curso lixo!!!)…Gostaria de uma dica…Qual o curso mais indicado para que eu desenvolva um site nos moldes do site: “advogmais” e também gostaria de saber se vc vende este curso. (este site tem como principal função…coletar as publicações lançadas no diário oficial da justiça de SP em meu nome ou no número de minha OAB)…se puder me orientar, eu agradeço!!!
como eu faria para colocar este escript para mostrae o texto do input em uma textarea html:
var id_produto = document.querySelector(‘#id_produto’).value;
var nome_produto = document.querySelector(‘#nome_produto’).value;
var quantidade_produto = document.querySelector(‘#quantidade_produto’).value;
var valor_produto = document.querySelector(‘#valor_produto’).value;
var time = new Date();
produto = {
hora:time.getHours(),
minutos:time.getMinutes(),
id_produto:id_produto,
nome_produto:nome_produto,
quantidade_produto:quantidade_produto,
valor_produto:valor_produto,
};
document.getElementById(‘textarea’).innerHTML = produto;