Como criar Tabelas em HTML
Tabelas em HTML
Nesta lição introduzimos a criação de tabelas em HTML. Usamos as tabelas para exibir dados tabulares em uma página, com por exemplo dados de uma planilha. Não devemos jamais usar tabelas para criar a estrutura da página HTML – o que era muito comum antigamente. Para isso, existem elementos muito mais apropriados, além do emprego de CSS (que estudaremos ao longo do curso).
Elementos da tabela HTML
- Uma tabela em HTML é definida com o emprego do elemento <table>.
- Cada linha da tabela é definida com a tag <tr>.
- Um cabeçalho da tabela é definido com a tag <th>. Por padrão, os cabeçalhos das tabelas aparecem em negrito e com o conteúdo centralizado.
- Um dado de tabela em uma coluna (dentro da célula) é definido com a tag <td>.
Estrutura básica de uma tabela HTML
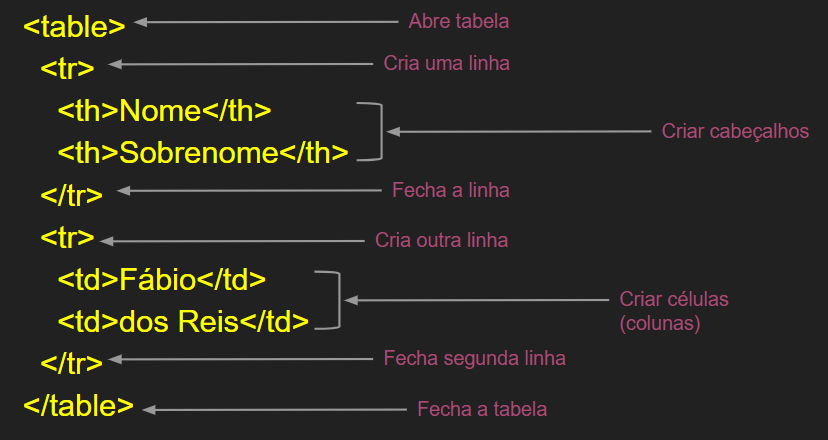
A seguir temos a estrutura de elementos básicos que compõem uma tabela em HTML:

Exemplo de tabela HTML
<table>
<tr>
<th>Nome</th>
<th>Sobrenome</th>
<th>Cidade</th>
</tr>
<tr>
<td>Fábio</td>
<td>dos Reis</td>
<td>São Paulo</td>
</tr>
<tr>
<td>Ana</td>
<td>Paula</td>
<td>Rio de Janeiro</td>
</tr>
<tr>
<td>Renata</td>
<td>Mirelli</td>
<td>São Paulo</td>
</tr>
</table>
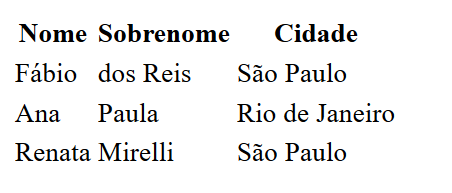
Resultado:

Ainda há muito o que se trabalhar nesta tabela, porém sua estrutura básica já está presente – a organização dos dados em linhas e colunas, incluindo um cabeçalho na tabela.
Veremos mais opções de estrutura e formatação da tabela na próxima lição.



Demais mesmo, parabéns pela didatica quem dera aprender e absorver metade do que vc diz